An interesting conversation turned up on Reddit from a WordPress user concerned about the future of their business, the Classic Editor and the shift to the Gutenberg block editor in WordPress.
That spiked a few questions about whether you should convert all your existing content to blocks, or leave them be, even if you’re using Gutenberg for all your new content. Otto’s comment cited performance as one of the possible benefits, but it’s not all that simple.
Gutenberg Blocks = Rendered HTML
Most Gutenberg blocks produce actual HTML code, ready to be served to the browser, without the need for any (or too much) further processing. For example, paragraphs are actually wrapped in <p> tags by Gutenberg, as opposed to the Classic editor, where paragraphs are just text on their own lines. Such text then requires additional processing, which wraps them into <p> tags during display, aka wpautop().
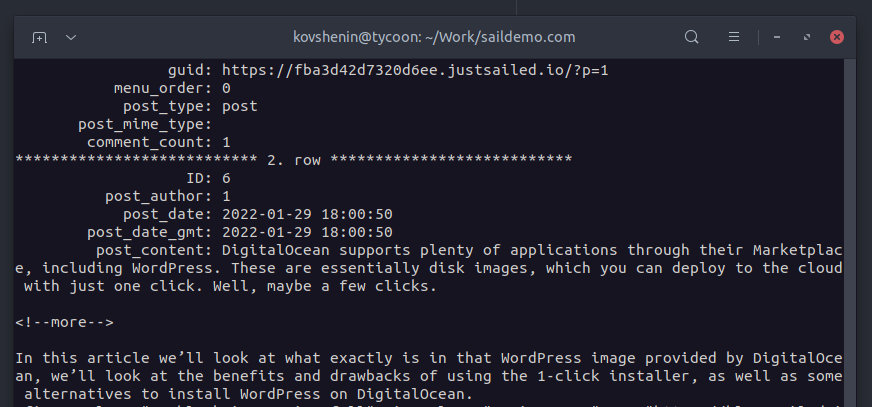
This can be seen by creating two identical posts in WordPress, one with the Classic editor, and then one converted to Gutenberg blocks. Inspect their post_content to see the difference. This is what the Classic content looks like:

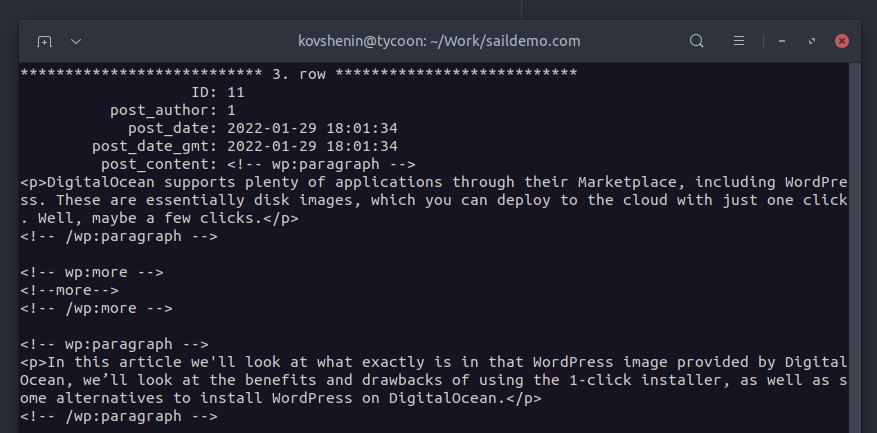
Here’s the same content converted to Gutenberg blocks:

So in theory, rendering Gutenberg content should be slightly faster.
This is a fair assumption, but unfortunately it’s wrong. There might be less overhead in converting text to HTML, however as you will see from the profiling below, there’s more overhead in other rendering-related things in Gutenberg, which ultimately results in slightly worse performance than the Classic/HTML editor.
Profiling Gutenberg vs Classic
Assumptions are great, but profiling is better.
We used our previous post as sample data, it’s a simple mix of text, images and lists. We copied the rendered HTML and created two new posts in a fresh WordPress install using the Classic Editor plugin. We then disabled the plugin and converted one of those posts to Gutenberg blocks. We used the built-in performance profiler in Sail to see what’s going on under the hood.

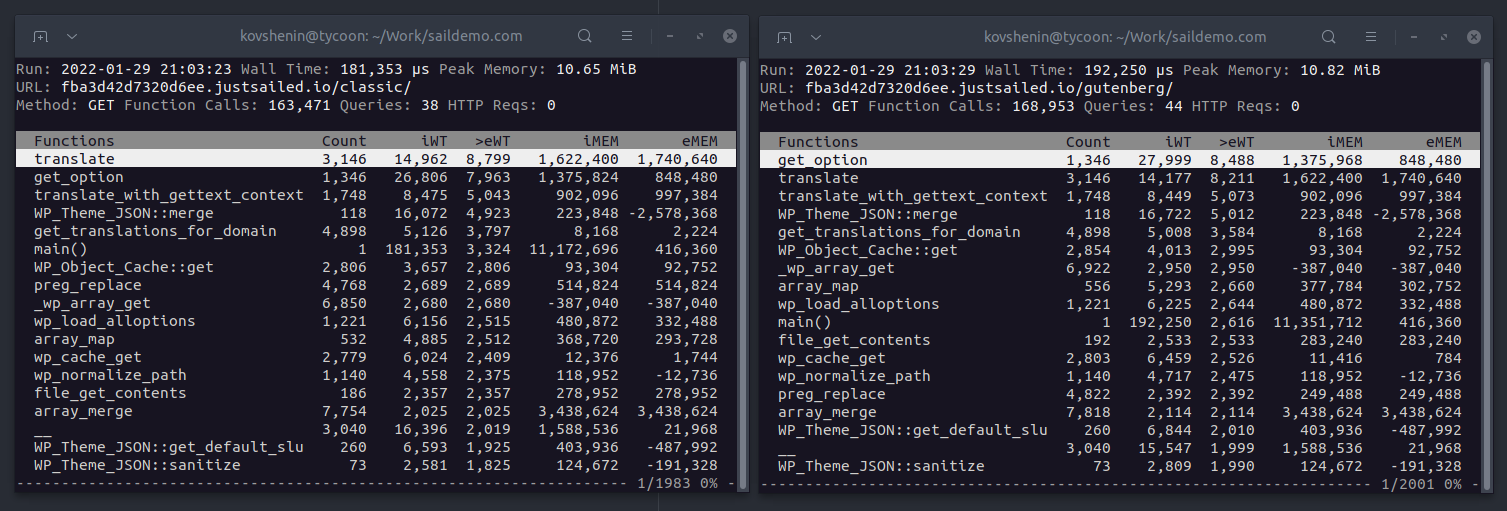
Right off the bat, the Gutenberg-rendered request (on the right) showed 6 more SQL queries, over 5000 more function calls, about 170k higher peak memory usage, and an overall slower wall time, by about 11 milliseconds, or about 7% slower than the Classic request (click the image to view full size).
The difference in MySQL queries was a good place to start. Turns out that the Gutenberg image block was querying our image metadata, probably to find more available sizes to add to the srcset attribute.
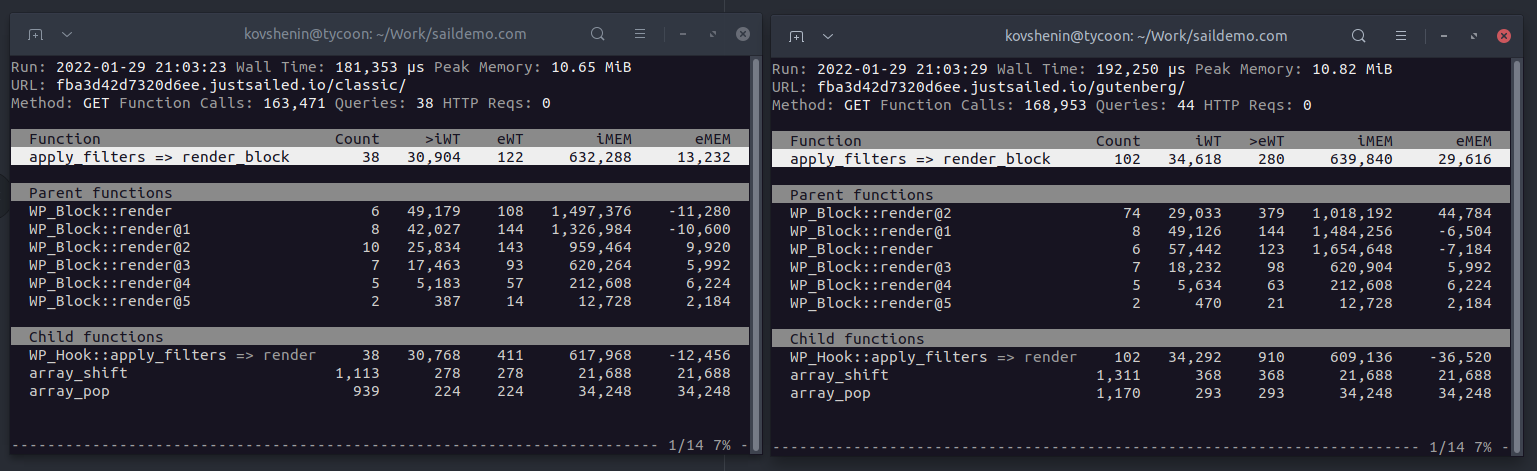
There was also a significant difference in the render_block filter:

Called 102 times in the Gutenberg variant, but only 38 times in Classic. Totally expected, since we have much more blocks in the Gutenberg variant, versus a single(-ish) block in Classic.
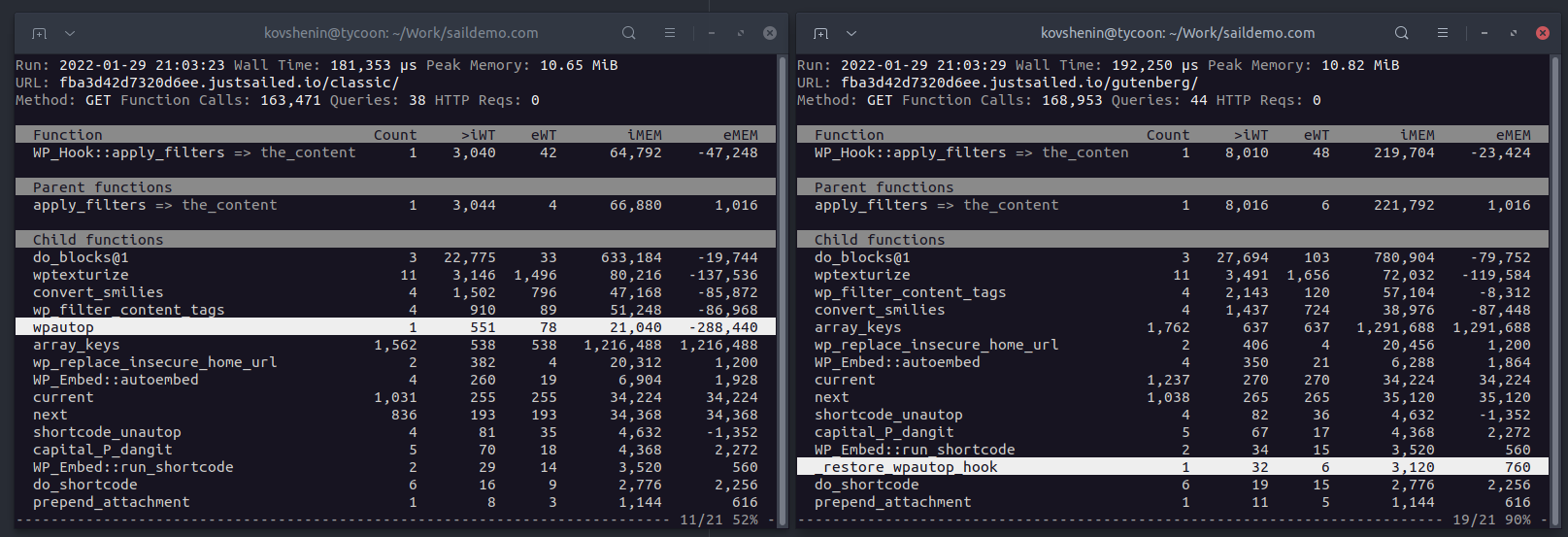
What about the_content and wpautop?
We drilled down to the_content filter in both profiles to see what the actual impact of wpautop is. And yes, Otto was right, it only runs in the Classic request, while the Gutenberg runs a different function called _restore_wpautop_hook, likely for compatibility reasons.

The performance impact looked negligible: 551 microseconds for wpautop, and 32 microseconds for _restore_wpautop_hook. Each of them ran only once, so it’s safe to say there’s no significant performance impact in that regard.
The do_blocks functions however (also attached to the_content) looked significantly different, but we already covered that earlier — the render_block filter is a descendant of do_blocks and the_content.
Conclusion
At the time of writing, the WordPress block editor does add some overhead in rendering blocks, even when rendering a legacy post, or one published using the Classic editor. However, converting existing content to blocks does not improve performance, but quite the opposite. Note that your mileage may vary, depending on the types of blocks you’re using.
There probably are some benefits, like getting better srcset attributes for images or useful id attributes for headings, so it’s up to you to decide whether you’re willing to pay the performance penalty. Either way, with good page caching for WordPress, all of this is negligible.
Oh, and please don’t convert all your existing Gutenberg posts to Classic, that’s a terrible idea.